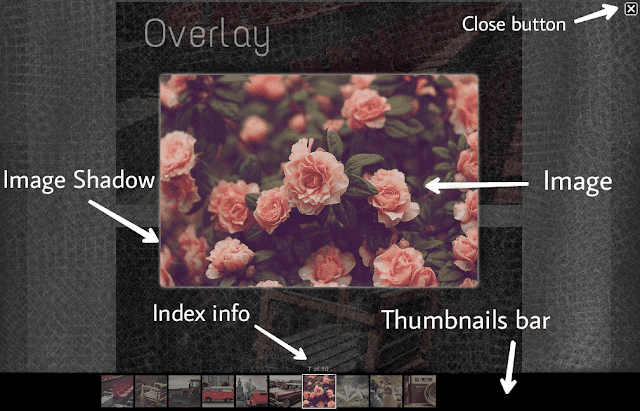
Blogger of course added the Lightbox highlight to add greater intelligence to pictures we regularly transfer in our post, with their lightbox its significantly more simpler to see pictures by utilizing the bolt keys and surprisingly the foundation is hazier for getting more spotlight on the pictures rather than text included that post. Yet, till now we don't have any choice to tweak the general looks of lightbox by changing its experience tone, changing the bar tone containing every one of the pictures little thumbnails and substantially more.
Customize Blogger Lightbox
for those we are normaly upload some image that you are see how can effroting on this way,,
Demo
The most effective method to Customize Blogger Lightbox
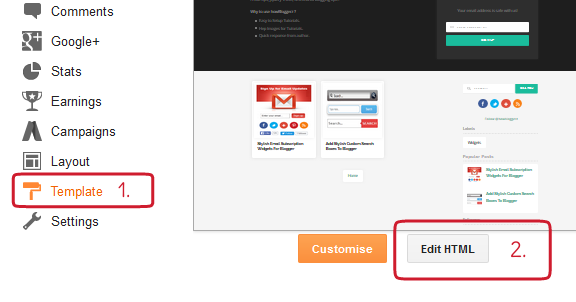
Stage 1. Login to your blogger account > Dashboard > Template > Edit HTML
The step by step instructions to alter blog layout
Stage 2. Snap anyplace inside the code and track down the accompanying code ( use Ctrl + F ) :
]]></b:skin>
Stage 3. Simply above ]]></b:skin> add following CSS :
/* Background or Overlay*/
.CSS_LIGHTBOX_BG_MASK {
foundation tone: #000000 !significant;
foundation picture: url(background-picture url) !significant;
darkness: 0.8 !significant;
channel: alpha(opacity=90) !significant;
}
/* Images Border and Shadow */
.CSS_LIGHTBOX_SCALED_IMAGE_IMG {
layout: 0px strong #fff !significant;
- webkit-line span: 5px;
- moz-line span: 5px;
line span: 5px;
- webkit-box-shadow: 0px 5px #ffffff;
- moz-box-shadow: 0px 5px #ffffff;
box-shadow: 0px 5px #ffffff;
}
/* Close Button */
.CSS_LIGHTBOX_BTN_CLOSE {
foundation picture: url(button-picture url) !significant; }
/* Thumbnails Bar */
.CSS_LIGHTBOX_FILMSTRIP {
foundation tone: #000000 !significant;
}
/* Index Info (number of pictures) */
.CSS_LIGHTBOX_INDEX_INFO {
shading: #898989 !significant;
}
Stage 4. Setup of CSS:
- Replace foundation picture url with the URL of the picture for foundation.
- Replace button-picture url with the URL of the picture for close catch.
For instance : foundation picture: url(https://www.image.com/image.jpg) !significant;
Related post: how to find the url of a picture on your computer
Note : If you need use default an incentive for close catch then, at that point eliminate the CSS :
/* Close Button */
.CSS_LIGHTBOX_BTN_CLOSE {
foundation picture: url(button-picture url) !significant;
}
- Adjust the worth 0.8 ( from 0 to 1 ) to change the straightforwardness (Opacity) of foundation.
- Replace the worth #xxxxxx to change the shade of specific component specifically area (Color Codes).
For instance : Say in the event that you need to change the foundation shade of Thumbnails bar to #ffffff, then, at that point change the worth #000000 to #ffffff under/* Thumbnails Bar */inside foundation tone :
/* Thumbnails Bar */
.CSS_LIGHTBOX_FILMSTRIP {
foundation tone: #ffffff !significant;
}
Or on the other hand Say on the off chance that you need change the Text shade of Index Info, change the worth #898989 with some other say #dddddd under/* Index Info (number of pictures) */inside shading :
/* Index Info (number of pictures) */
.CSS_LIGHTBOX_INDEX_INFO {
shading: #dddddd !significant;
}
- Adjust the worth 5 to change the sweep of picture (each of the 3 qualities ought to be same).
Note: Make sure your blogger lightbox is empowered - Settings > Posts, remarks and sharing > Showcase pictures with Lightbox
Stage 5. Snap Save format.
Extraordinary !
Revive your blog and snap on any picture to see your own modified blogger lightbox. For any issues identified with above instructional exercise remark underneath




















0 Comments